<지도만들기>

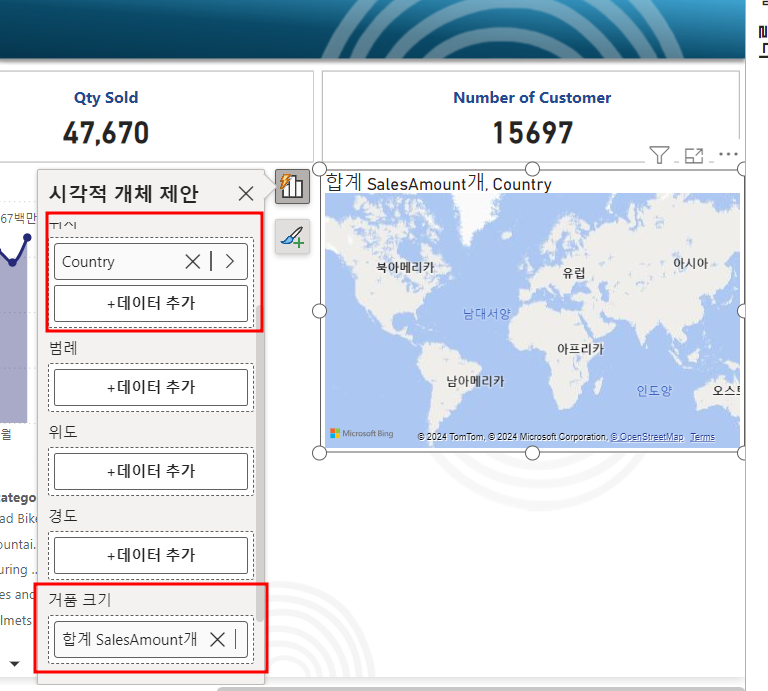
위 도구들에서 지도를 불러온다

앞서 배운 것 대로 위치, 거품크기에 열들을 넣어준다.
근데, 저렇게 설정했는데도 왜 안나오지?

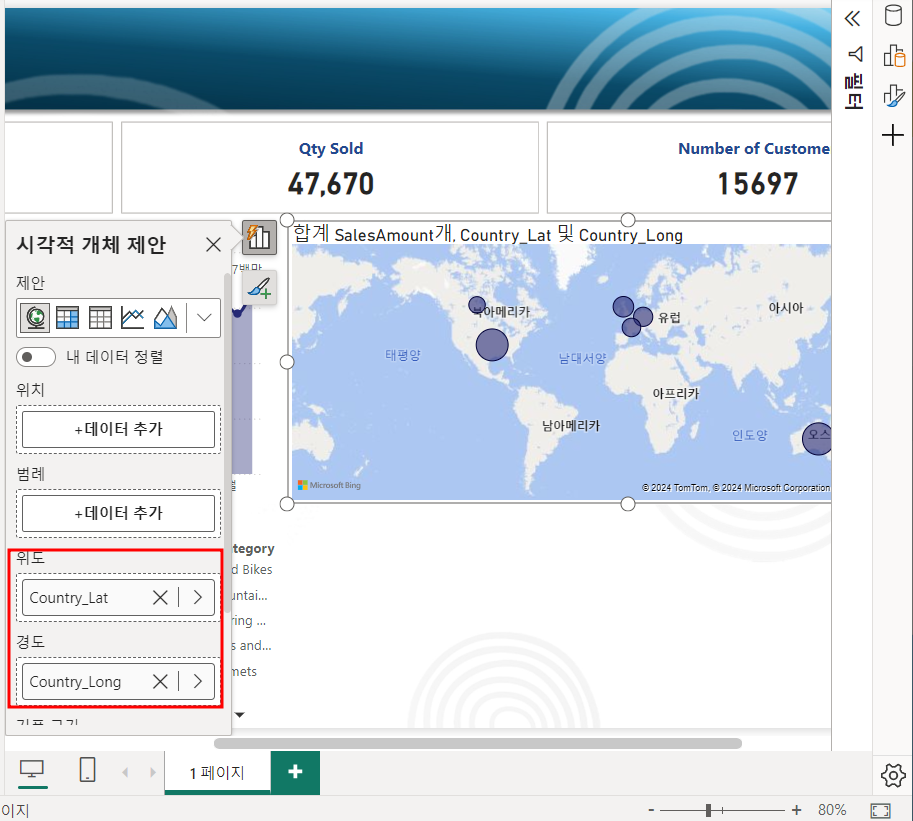
어쩔 수 없이 위도 경도로 설정해주었더니 버블이 나온것을 확인할 수 있다.

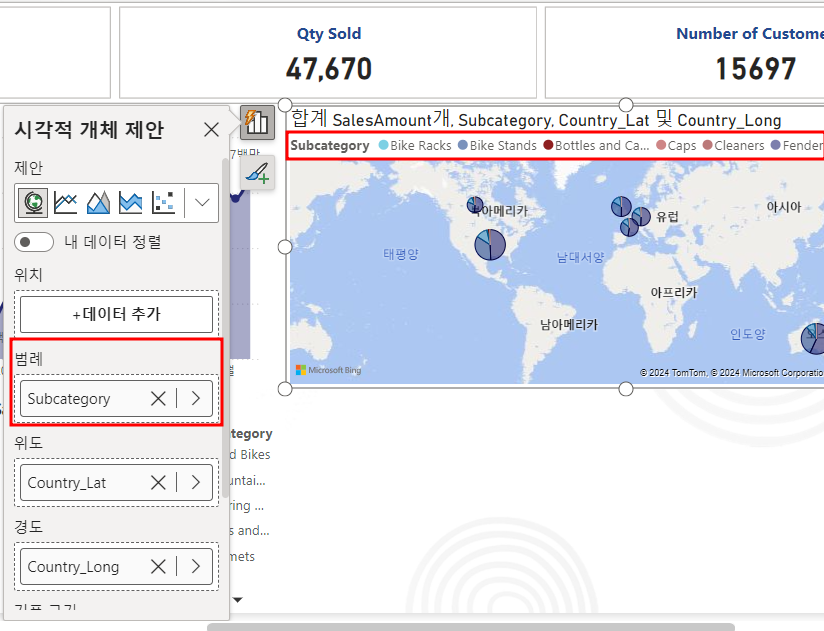
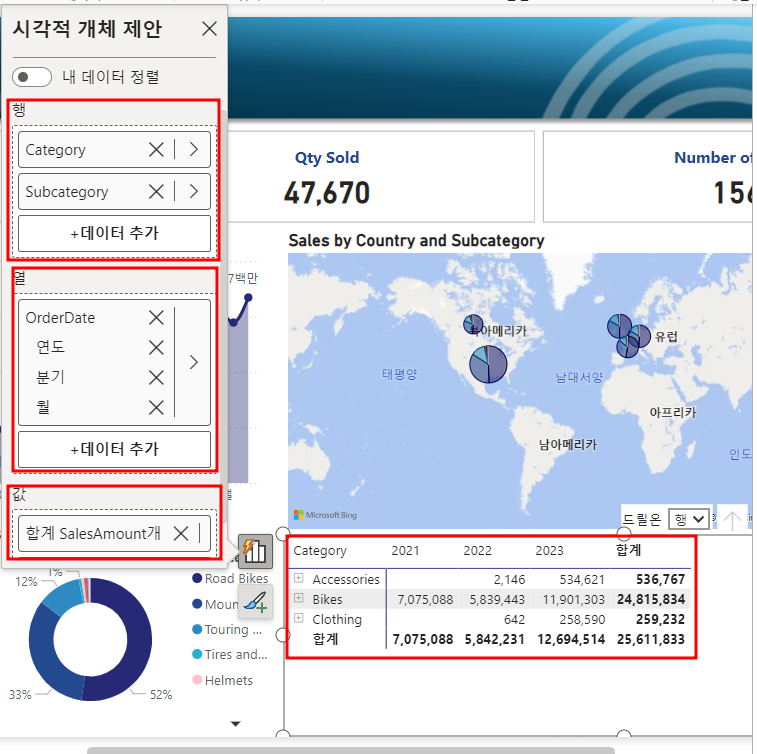
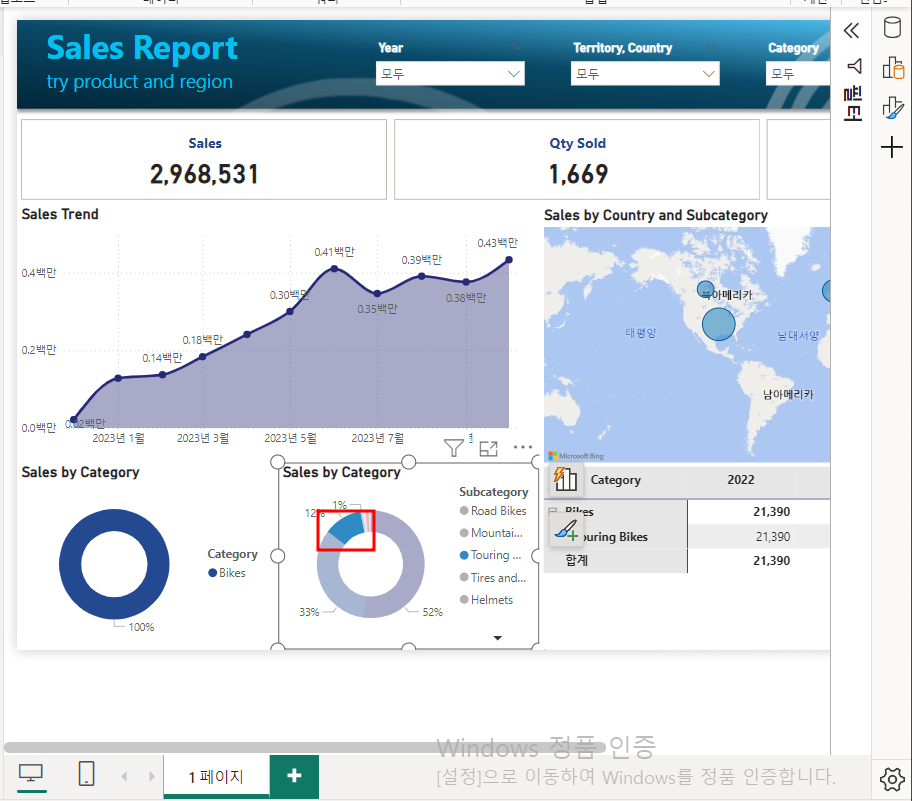
범례도 이렇게 설정하면 서브카테고리별로 비중이 이렇게 나타나는 모습을 확인해볼 수 있다.


범례 레이블이 좀 지저분해보여서
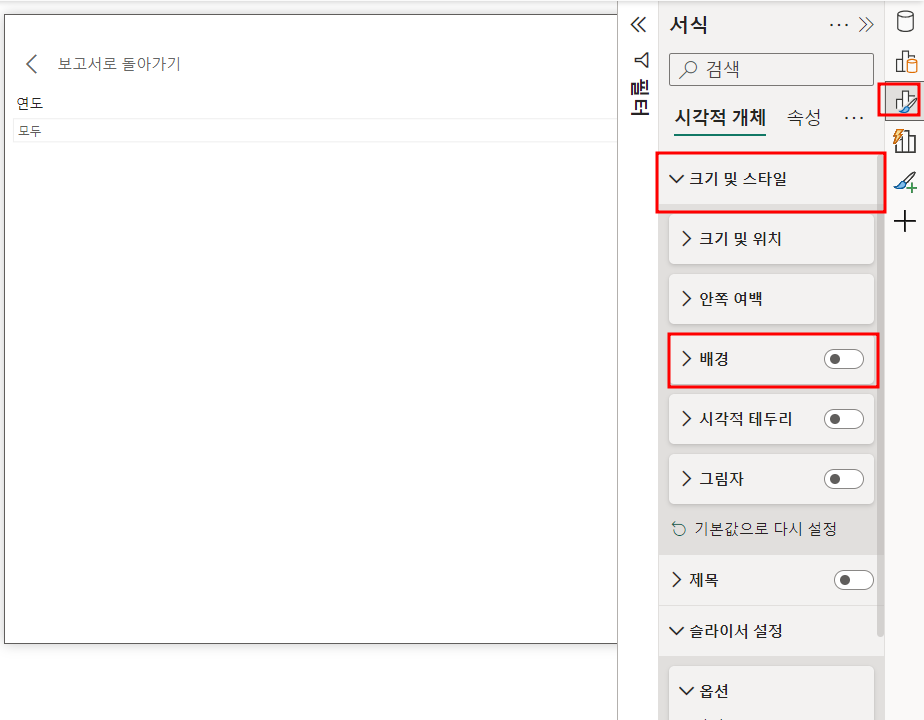
일단은 서식을 저 붓모양을 클릭하여 비활성화 시켜두고
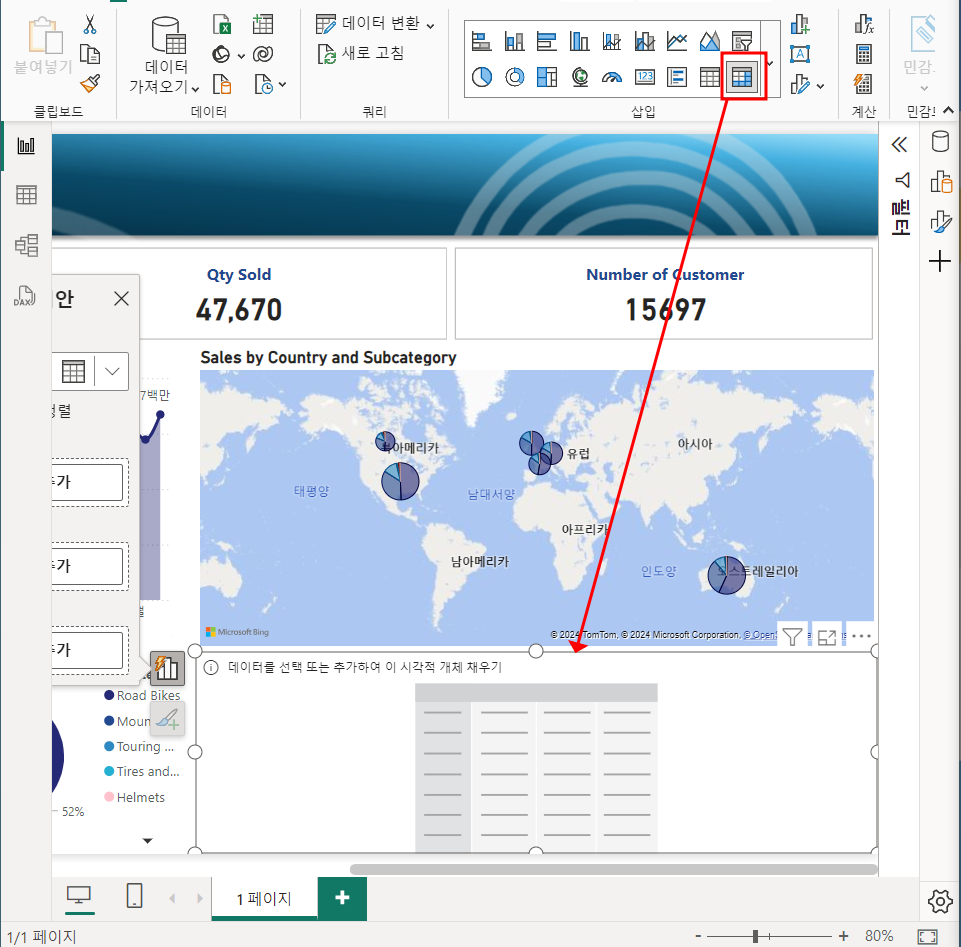
제목을 변경하여 마무리함
<행렬 차트>
상품별 기간별 매출 테이블 만들어보자

이렇게 행렬차트를 가져오면 bi가 알아서 빈자리에 꽂아준다.
진짜 똑똑한 듯??
알면 알 수록 powerbi는 혁명이라는 생각이 든다.

이렇게 행/ 열/ 값들을 하나씩 채우자.
지금 '합계'부분을 보니 category를 abc순서대로 하니 좀 뒤죽박죽이다.
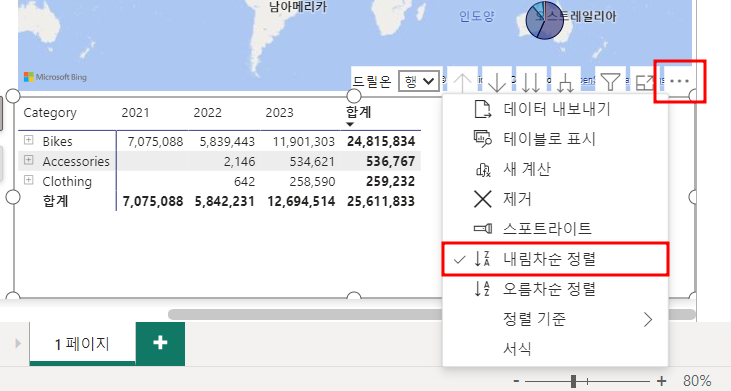
이거를 크기순으로 다시 재배열하자.

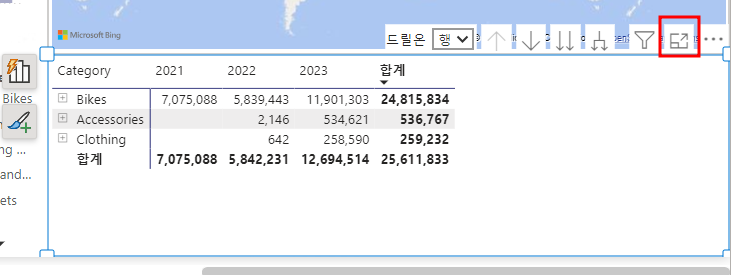
그리고 지금 표가 너무 많아서 뒤죽박죽같은데, 이 행렬차트를 좀 키워서 추가작업을 수행해보도록 하자.
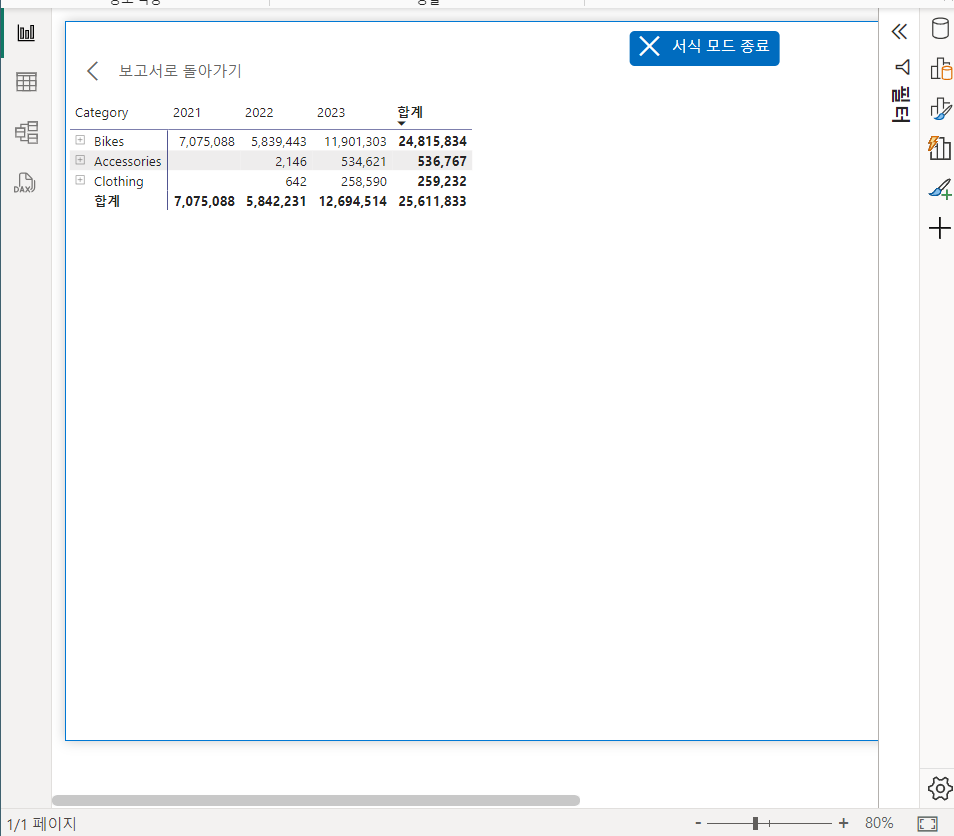
-> 포커스 모드


이제 좀 서식을 세부적으로 바꾸기 편리해졌다.
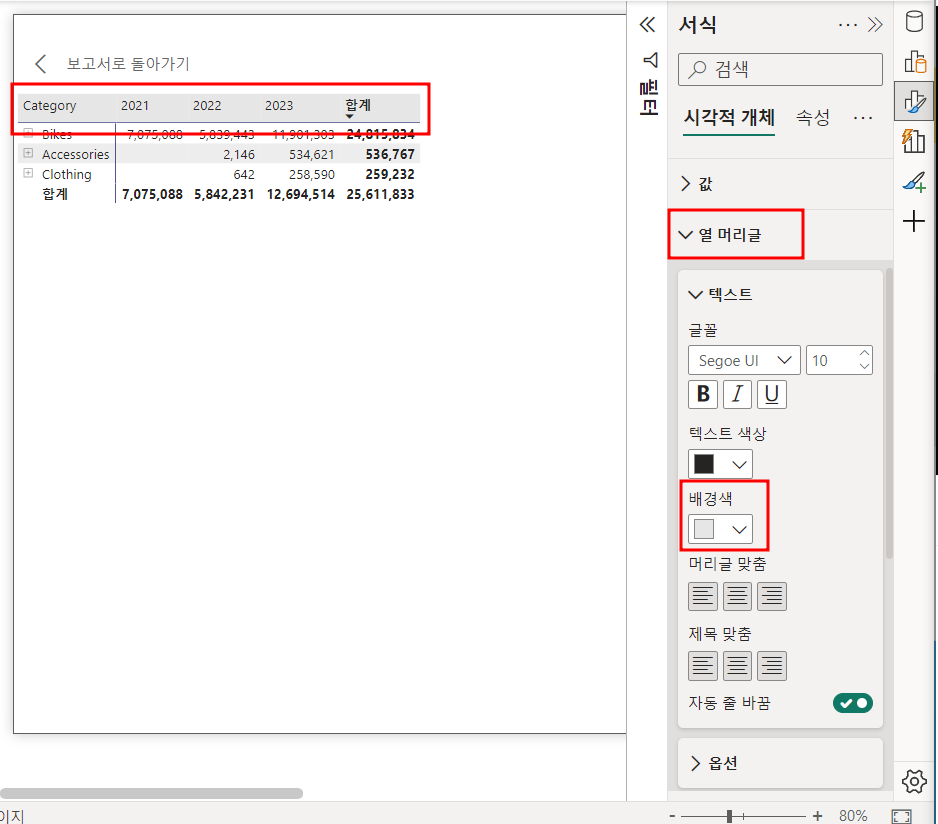
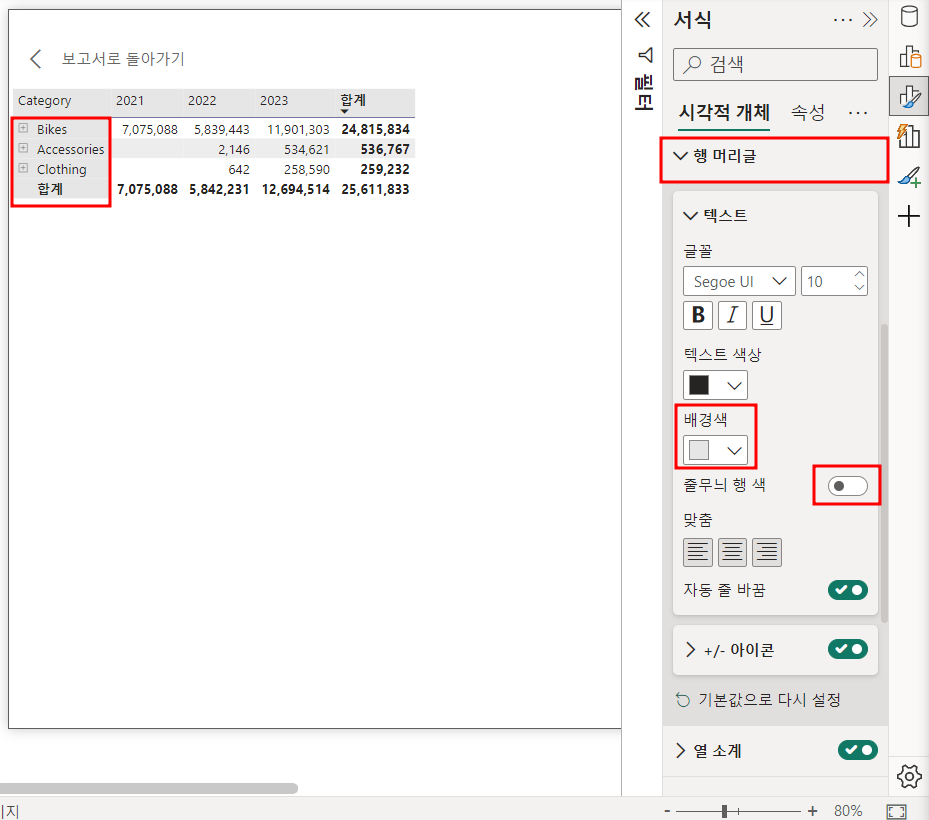
서식> 행 머리글/ 열 머리글 필드를 변경하여 차트를 이쁘게 만들어보자



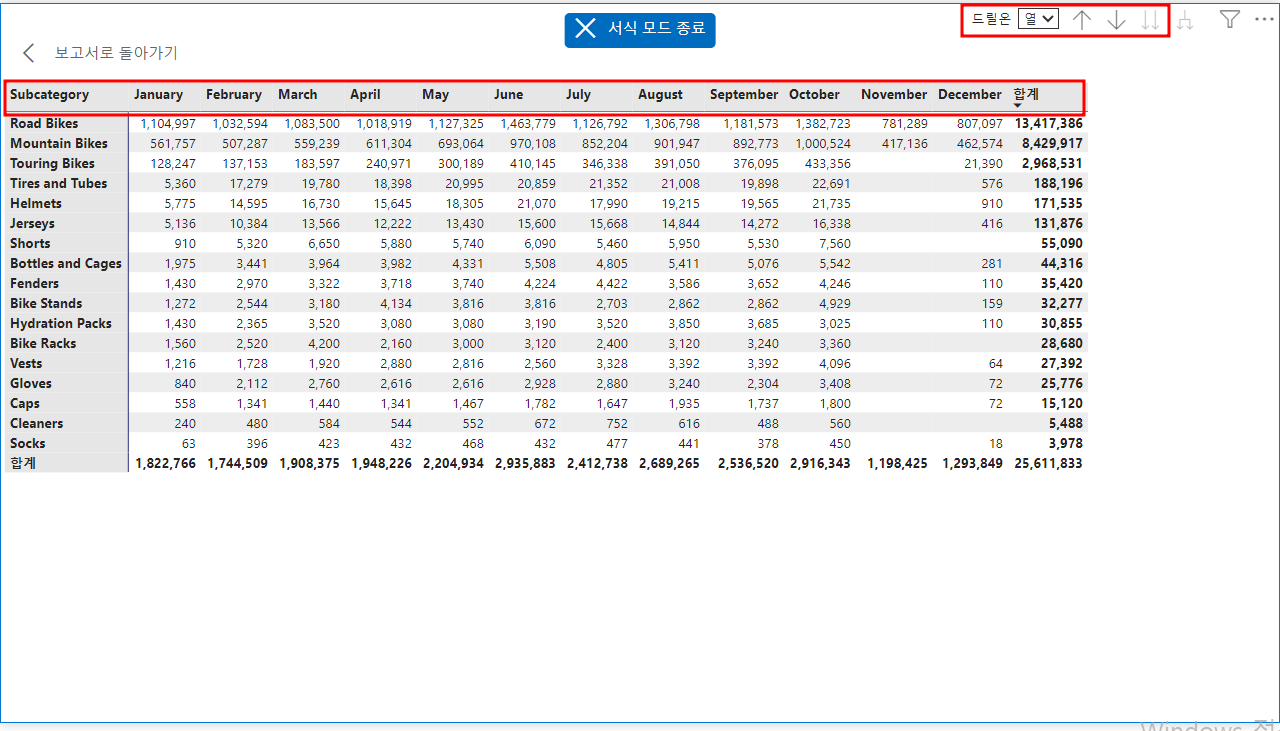
드릴온을 행/열 단위로 변경하여 팽창/축소가 가능하다.

이제 보고서로 돌아와서 자동크기너비를 꺼둬야
추후 보고서를 다시 펼쳤을때 데이터에 따라서 크기가 재조정되는 것을 방지할 수 있다.

답답했던 숫자들을 여백을 주어 좀 더 시원한 느낌을 주었다.

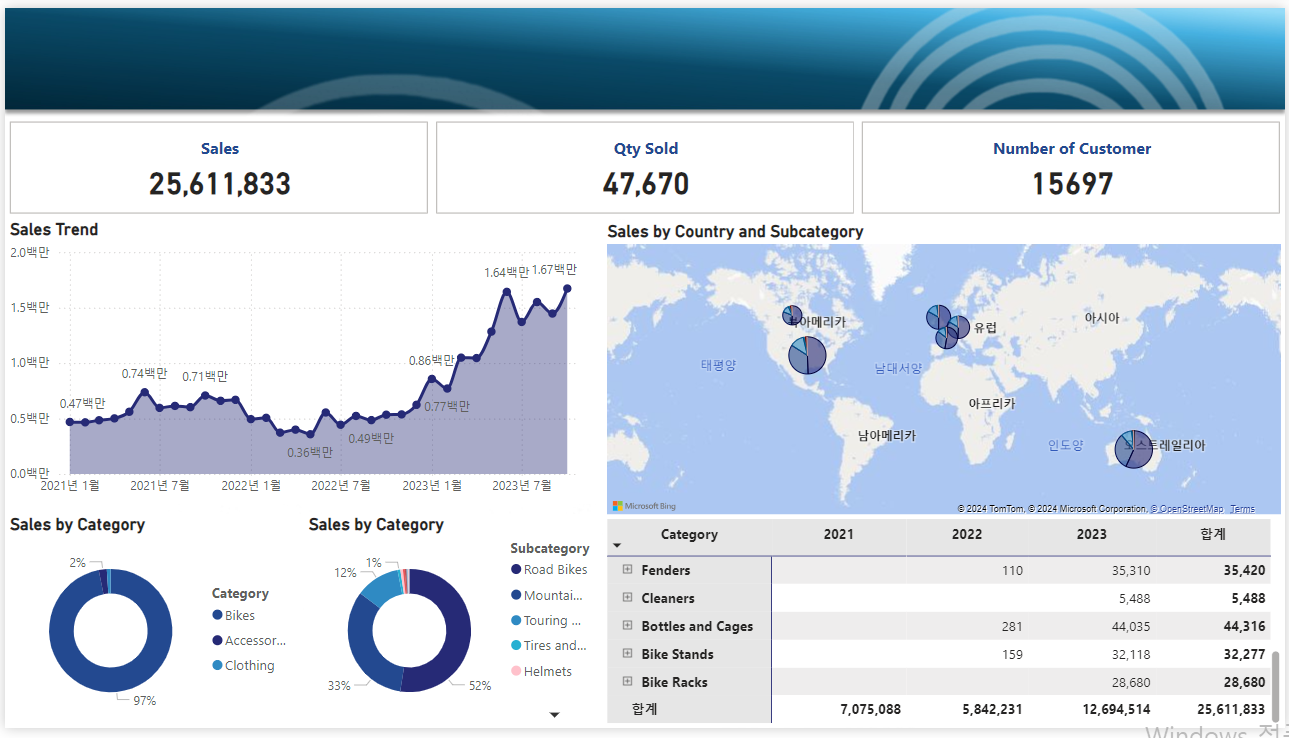
이제 얼추 다 만들어진거 같다!
생각보다 이제는 좀 쉬워졌다
처음에는 템플릿 보고 걱정이 많았는데, 차근차근하니 할만하다
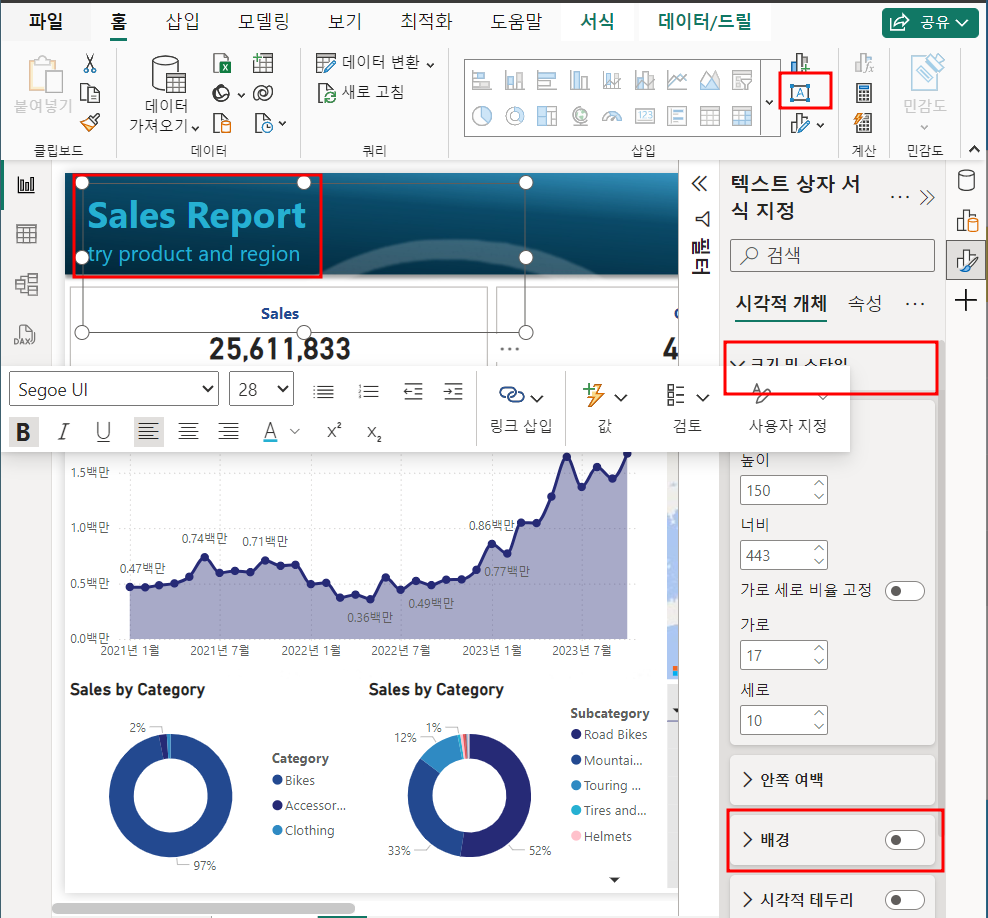
<텍스트 삽입>
캔버스 안에 제목을 넣으려면 어제 했던 텍스트를 삽입한다.


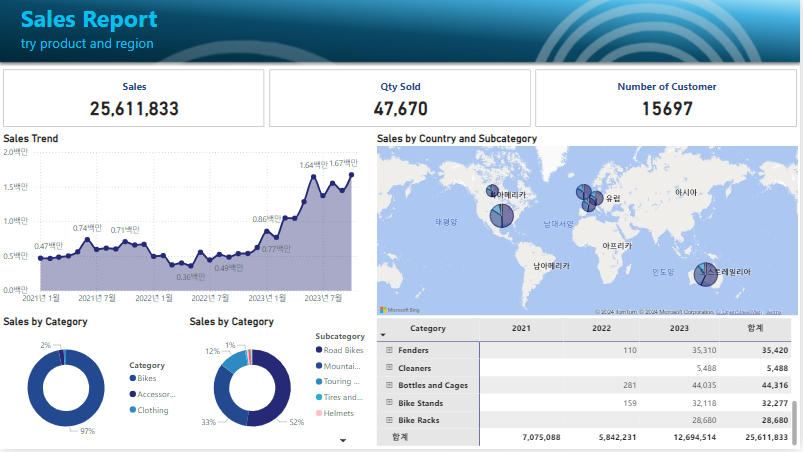
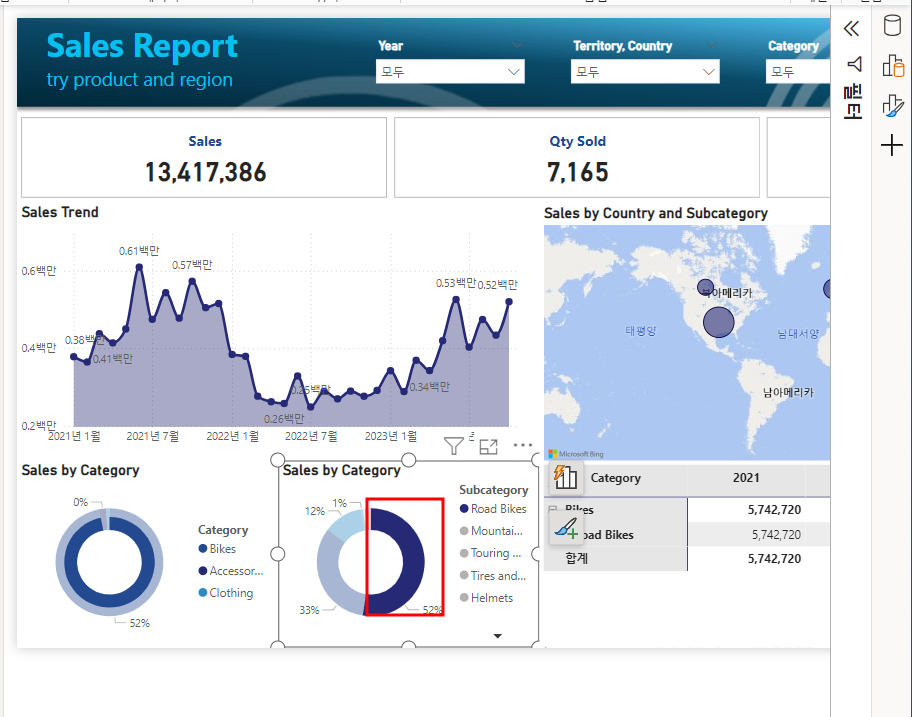
이제 좀 많이 이뻐진듯!
<슬라이서>


지금 너무 차트가 많으니 포커스 모드로 와서 세부 설정들을 좀 해보자
배경도 투명배경으로 해준다.


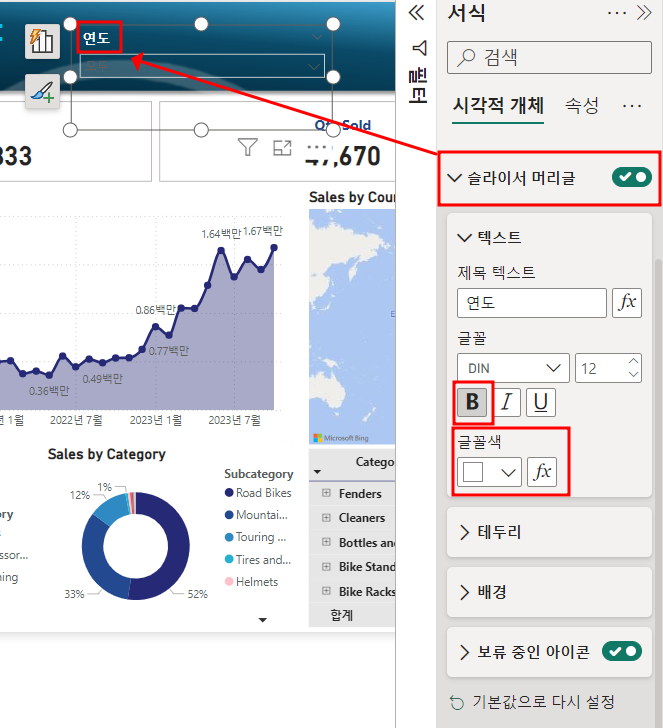
슬라이서 머리글도 활성화를 시켜준다
위에다가 매달기 위해서는 색상을 그에 맞게 변경해준다.
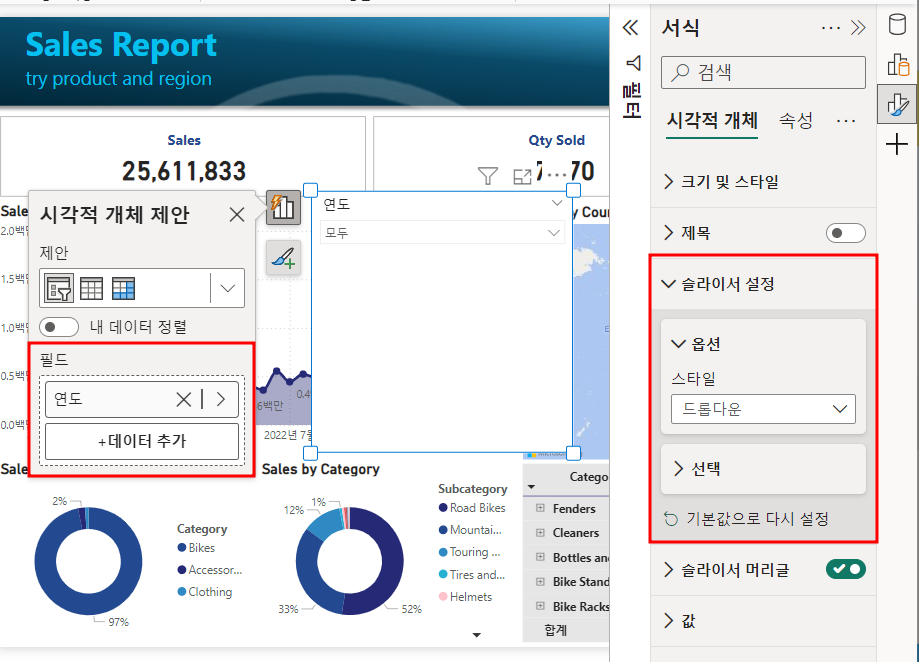
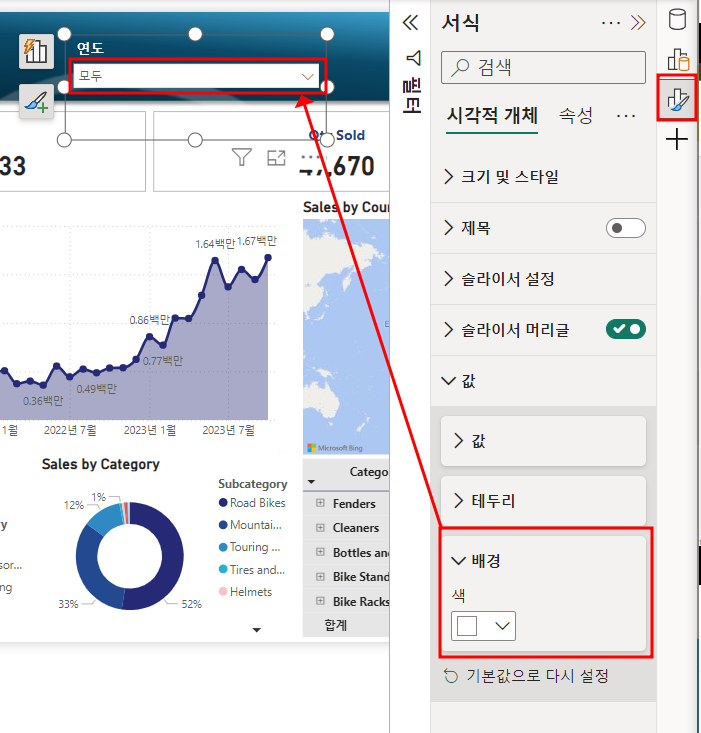
그리고 지금 드롭박스가 잘 안보이니까
이 부분도 변경해보도록 하자

이렇게 이쁘게 변경된모습을 확인할 수 있다.

이렇게 여러 개 복사해서 하나의 보고서 안에다가 넣어보자
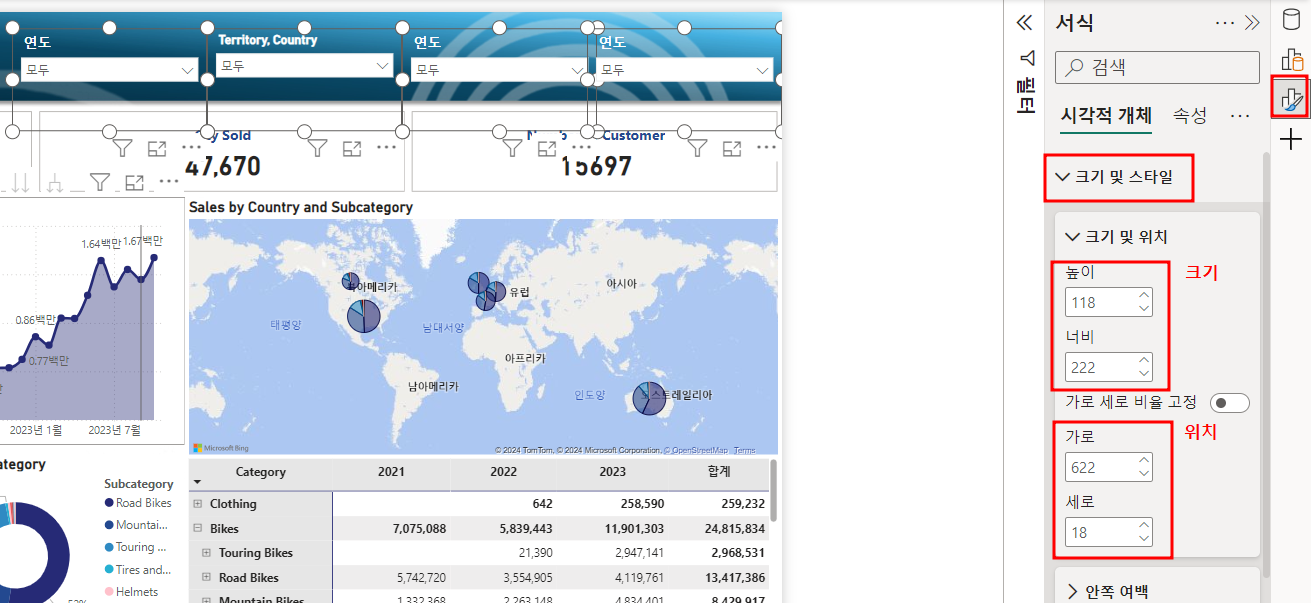
근데 위치를 맞추는 것은 상당히 쉬운데, 크기가 좀 어려울 수 있다.
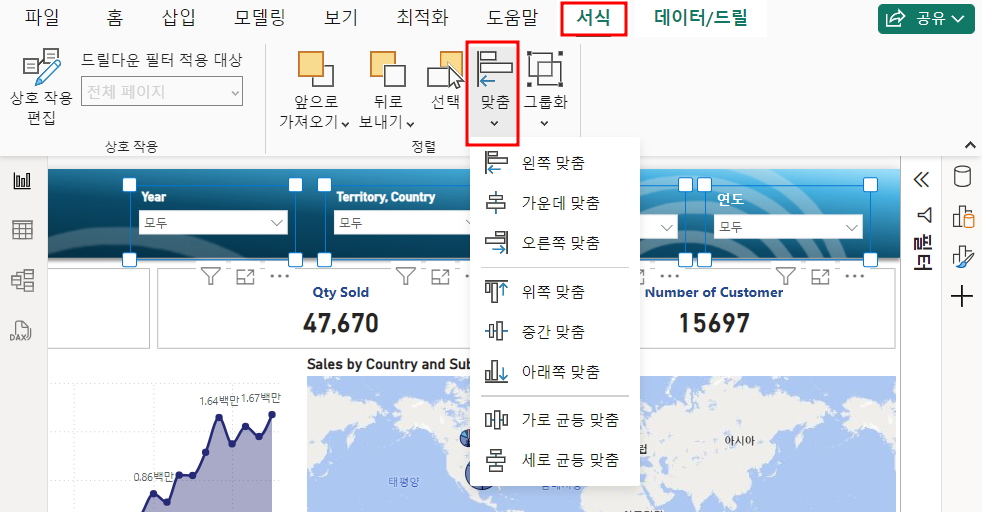
그럴때는 shift를 눌러서 4개 다 선택한 다음 서식> 크기 및 스타일로 가서 customizing하여 통일성을 준다.

또한 위 도구에서 서식> 맞춤을 하여 위치를 일괄적으로 변경하는 것도 가능하다.
productname도 드롭다운말고 다른 걸로 변경해보자
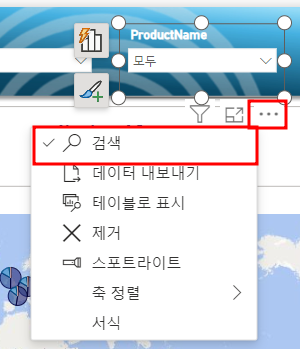
지금 prductname이 너무 많아서 이거를 검색기능으로 두면 좋을 거 같다.



이렇게 검색기능이 추가된 모습을 확인할 수 있다.
<동작/UI컨트롤>
보고서 레벨에서 추가 동작/ ui를 컨트롤 하는 팁
우리는 여태 차트 어느 일부분을 클릭하면 필터링 되어서 다른 부분은 음영이 생기는 모습을 확인했다

근데 이런 음영말고 필터링되어서 차트가 나타나게 하는 방법은 없을까??


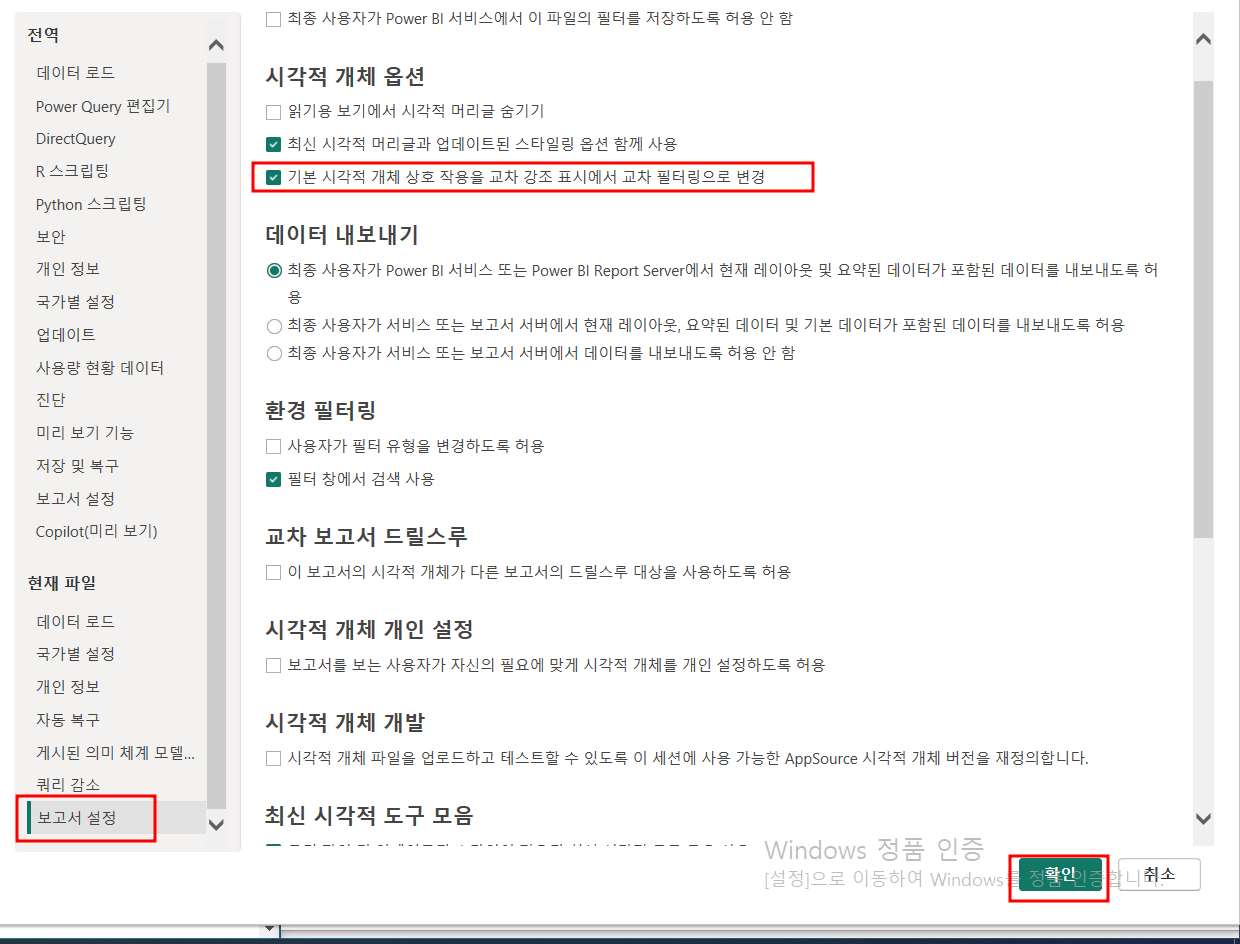
아래 톱니바퀴를 눌러서 보고서 설정 > 시각적 개체 옵션 > 세 번쨰꺼 체크> 확인

이렇게 하면 어느 일부분을 눌렀을때 그 부분만 필터링 되어 나타나는 것을 확인할 수 있다.
이 설정은 지속적인 설정값이 아니라서 필요할때마다 위와 같은 과정을 거쳐 다시 설정해두면 된다.
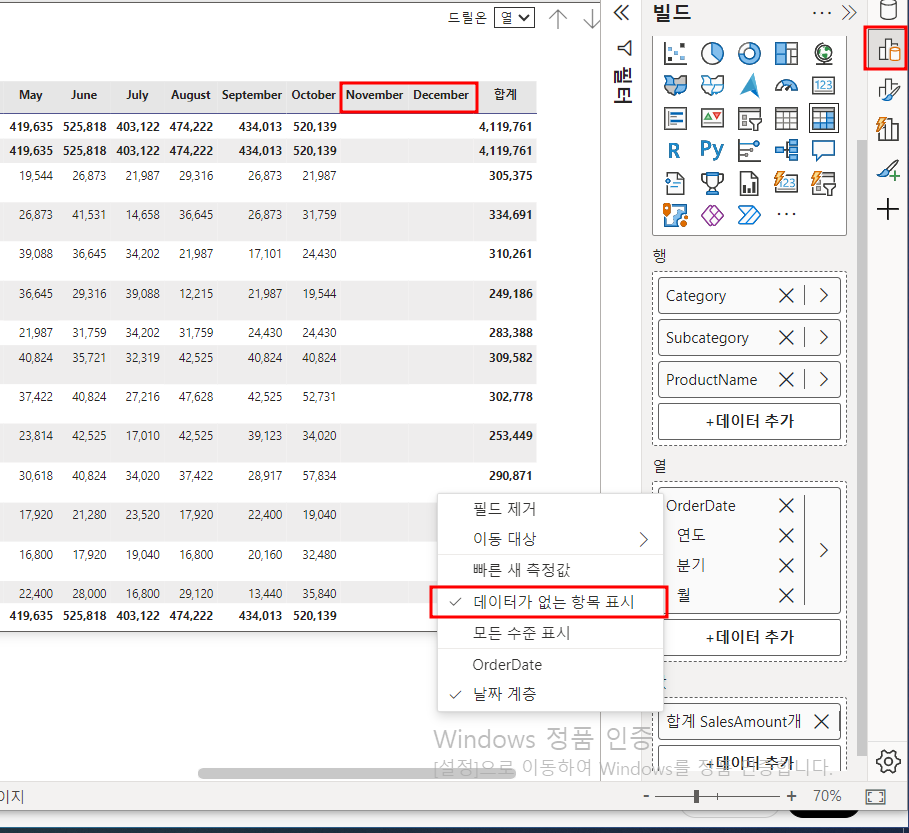
<데이터 없는 항목 표시>
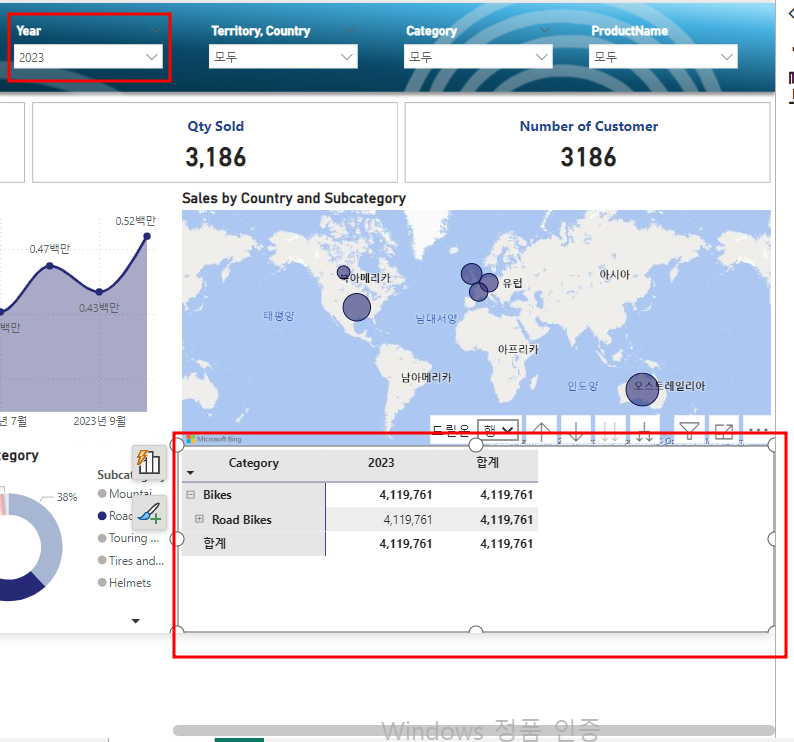
우선은 연도를 2023년으로 설정하면 행렬차트가 이렇게 변화된 모습을 확인할 수 있는데, 포커스 모드로 전환하여 드릴다운하여보자


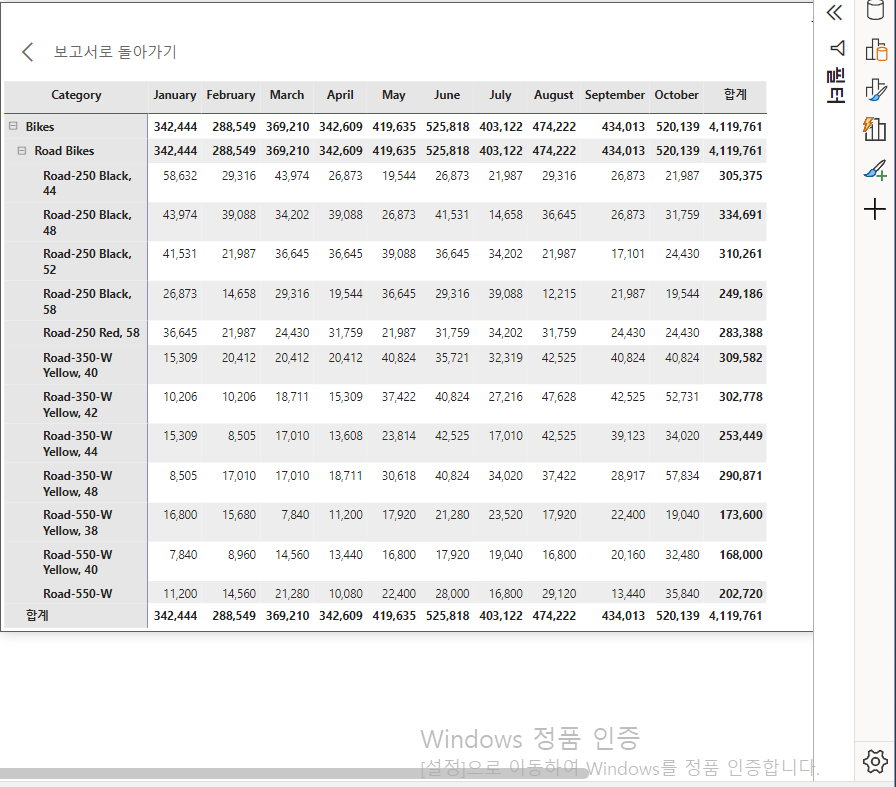
지금 10월까지 데이터가 나온 모습을 확인할 수 있다.
근데, 11, 12월 자리도 미리 만들어 놓고 싶다. 그리고 비어 있는채로 나타나게하는 방법은 없을까??

오른쪽 마우스 클릭하고 데이터가 없는 항목 표시를 선택하면 위처럼 11,12월은 빈 열로 나오는 것을 확인할 수 있다.
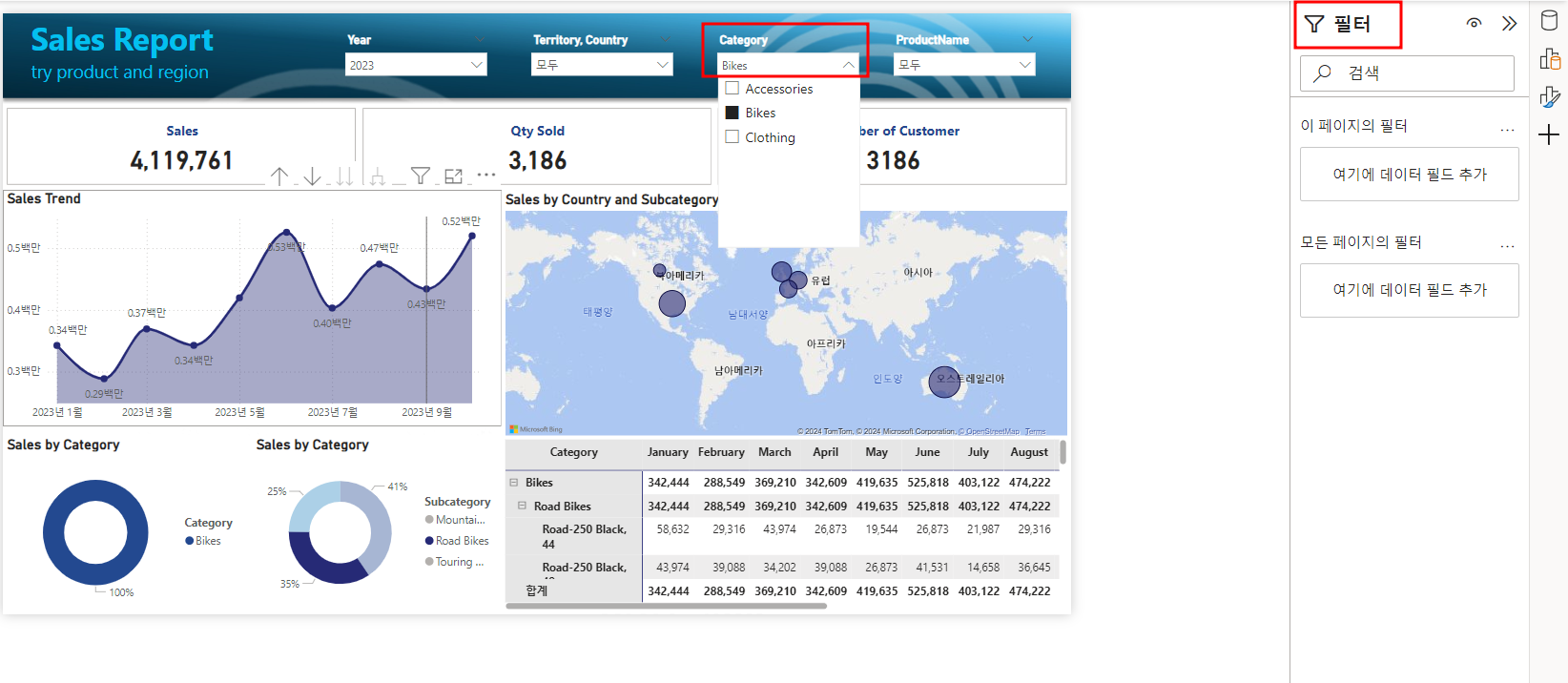
<필터창>
필터창의 기능은 현재 우리가 만든 보고서에서 카테고리가 세 가지가 있었는데(악세사리, 바이크, 옷)
이 중에서 바이크만 보고 싶다던가, 이런 식이 필요할때 사용할 수 있다.


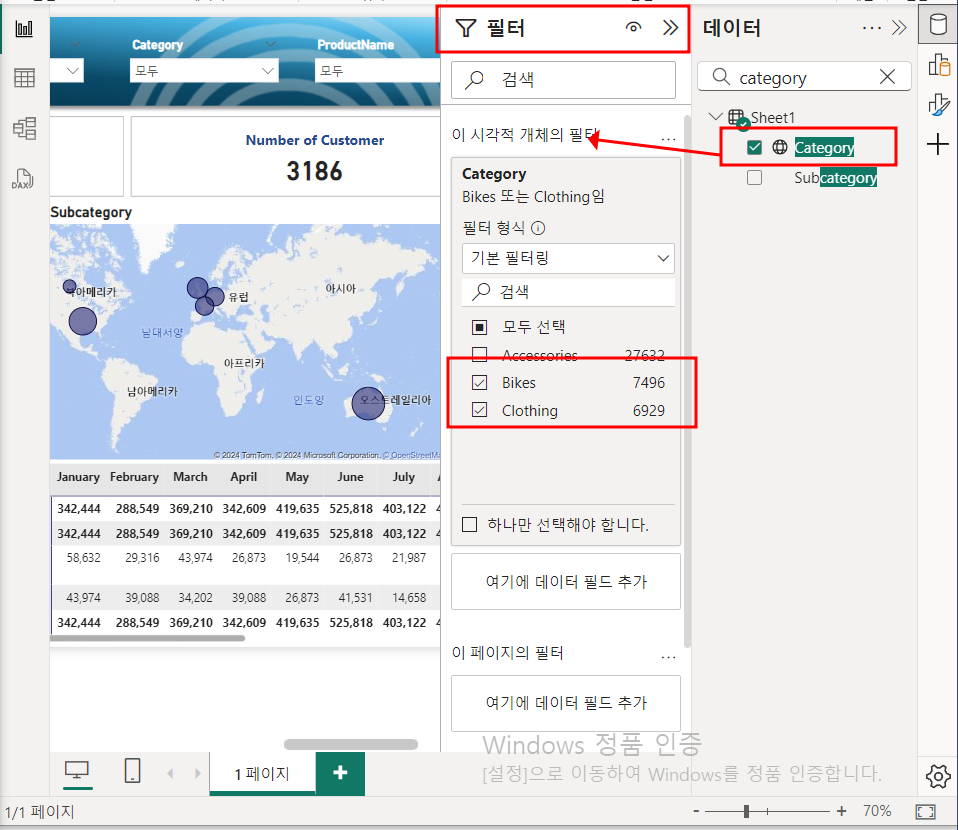
이처럼 필터를 이용하면 악세사리는 빼고 볼 수 있다.
필터를 이용하면 상위 10개를 뽑아내는 작업, 내가 원하는 카테고리만 보는 것 등 할 수 있다.